Developing a Food Diary Health Mobile App for the Elderly
2.1 ConnecBon between Daily Diets of the Elderly and their Health
Healthy eaAng is important to the elderly for several reasons, it helps in organ funcAonality, gives the immune system strength which helps in healing, maintaining mobility and healing of chronicle diseases.
There are many ways on how to improve healthy eaAng among the elderly (Vesnaver et al., 2012). By seKng steady eaAng schedules thus helping the body adapt to the set rouAne which helps in appeAte gain. Also by increasing the nutrients rather than the porAons. Enhance smells in food by adding flavour in food, encourage social meals and finally avoid drinking fluids before meals (Jones, et al, 2009).
Healthy Bps for selecBng healthy foods for the elderly

One should choose a health plate that contains the five food groups which are the building block for healthy eaAng from the food pyramid. USDA revealed an easier way to help people to see what they eat daily known as my plate. There is a need for food to have vital nutrients like fruits, protein, grains, and fat (Vesnaver et al., 2012). Also, there is a need to select food that is rich in fiber, vitamin D, minerals and low in sodium. It’s important to read nutriAon labels to see what the food contains. We learn that whole foods are the healthiest. For one to maintain his or her wait, they must use the suggested servings depending on the body and age. Always stay hydrated by drinking a lot of water. Stretch your budget on food to meet the required nutrients.
The meaning of food and food saBsfacBon
According to Dean (2003), food is essenAal to elderly people and they are conscious of ways in which their eaAng capabiliAes and enjoy their food can be affected by certain situaAons. The study has shown that food resources rated in health goals achievements by the elderly are ones with good mobility, health, ability to taste and smell, good dental, be\er faciliAes for storage and that with family support. With food-related life gives addiAonal fulfillment to a person. These saAsfacAons can be determined by wellbeing measures, living condiAons, and salary.
Vesnaver (2012), research has shown that elderly people who are energeAc, healthier and self-governed. Proposes that it could be connected to several reasons like income, transport accessibility, physical fitness, and individual skills. This reason enables the elderly to develop adopAve plans that might be of nutriAonal value to them aiding them to be self-reliant and independent than feeling ill and aged.
Jones (2009), argues that the nutriAonal needs of the elderly can change depending on taste. Researchers have established that physical changes can be caused by medicaAon and aging which can result in loss of appeAte, sense of taste and even difficulAes in food swallowing and chewing. To sAmulate appeAte and food medicaAon interest new methods are required in preparing and presenAng food.
Importance of food diary

It’s very important to record what we eat and when we eat helps in delivering proper guidelines and liability of what we put in our mouth and its nutriAon value. There is advanced technology in mobile phone apps that have ease food diary keeping from wriAng down to just taking a photo of every meal before and a`er, including snacks. This has made the diary-keeping much quicker and easier. Diary keeping will help you realize when you are not eaAng a balanced meal, it will show when you need an addiAonal variety of nutriAon like meat, vegetables and a lesser amount of processed food. Keeping a diary aids in prepping for well-balanced meals, containing starch, fats, and protein other than just checking the number of calories eaten (Dean, et al., 2008).
Thus one can make changes in meals prepared for balance and energy. It aids in a\aining successful goals, the records kept helps you review what we eat. A decrease in calorie consumpAon may lead to weight loss. Keeping a diary keeps in check on the porAon that you need (Vesnaver et al., 2012). A`er some Ame, noAceable changes will be seen in your food consumpAon. Thus you will be able to assess if you have a\ained the set goals towards healthy eaAng. There is a need to observe how the food affects an individual a`er eaAng them like geKng consApated, feeling bloated or even having addiAonal gas. Some food might cause anxiety and others cause a calming effect (Dean, et al., 2008).
The above review of literature on the importance of a good diet on the health of the elderly has demonstrated that indeed elders do gain from healthy eaAng. It hence means that the present study of developing an app that can meet the dietary needs of the older generaAon is necessary.
2.2 Importance of Health Mobile Apps for the Elderly Usability

Digital mobile apps have created new opportuniAes to increase health care. The interacAve features of smartphones, communicaAon abiliAes, high storage capacity, and tendency to approach large knowledge databases allow individuals to get health care soluAons in their home. This project is about developing an applicaAon to record the diet for elderly people. In the last two decades research has focused on demonstraAng that indeed the elderly interacAon with informaAon technology is much different in comparison to the younger generaAon (Liao & Groff, 2000; Selvidge, 2003). The occurrence of aging gaps towards computer use is widely observed by the researchers. Today’s older adults have be\er uptake of digital technologies than the previous older adult groups, but sAll there are some substanAal challenge for older adults in using mobile devices. These challenges can be due to many factors such as unawareness or fear of technology, lack of perceived ease of use, insufficient informaAon of funcAonality, limited interacAve abiliAes, and poor usability characteris Acs of the mobile apps.
In daily life, smartphones have become indispensable devices that promote many things, like taking medication on time, tracking blood pressure and meeting people. As the general population is ageing exponentially, it is crucial to establish mobile technologies that are tailored towards the needs of the elderly, given that they are using their phones as an aiding technology through the use of mobile applications. Such requirements are closely linked to mental, physiological, and psychomotor changes occurring during ageing, affecting how elderly people connect with a mobile app. According to Qasim, Azam, Anwar, Tufail, & Qasim (2018) most mobile interfaces, though, aren’t ideally engineered for elderly people. To address this issue, some usability and accessibility guidelines, such as having a big enough font size, are suggested to design and evaluate age-specific mobile interfaces.
mHealth
Mobile health, or mHealth, is an online health or eHealth sector that focuses on delivering health care services through smartphones. There is no universal definition of mHealth, but it has been generally defined as “public health care activities assisted by portable devices, for instance, mobile phones, personal digital assistants (PDAs), patient tracking devices, as well as other wireless devices (Helbostad et al 2017). Such frameworks are likewise appropriate for conveying digitized interventions, just as for self-appraisal of behavioural conduct. With the advent of technologies and innovation, the users get sensory information and self-revealed information, about emotional, physiological, passionate, and natural states can be inferred. Utilization of versatile innovation likewise offers new answers for the conveyance of wellbeing administrations, including the utilization of individualized input dependent on checking of conduct in naturally legitimate settings. Davis, & Oakley-Girvan (2017) stated that MHealth creates the opportunity of individual and population-level health monitoring and can promote healthy behaviours in order to prevent or mitigate health issues. For growing global exposure to mobile technology, there’s a tremendous opportunity for private sector growth of mHealth applications. This mobile web-based program offered accessibility and versatility services, as long as they carry their mobile devices, the elderly could receive dietary guidance at any time and place.
Isaković, Sedlar, Volk, & Bešter (2016) developed a mobile clinical recording system to effectively handle patient data. Kaur, & Haghighi (2016) developed a mobile monitoring system inside India’s healthcare system to improve the processing of health information. Moman et al (2019) developed a mobile decision support system to provide a client’s first-level evaluation in rural locations by capturing all of the symptoms and critical indicators such as blood pressure, heart rate, etc. Morey et al (2019) developed a web-based individual health management system to facilitate the monitoring of chronic diseases. This computer-based program allowed the client to obtain quality health care services at home; medications could be accessed electronically for patients with disabilities. Immunization Information System is an ongoing initiative in the United States which is an internet-based, secure, computer-controlled information system gathering and consolidating data related to vaccination from various healthcare professionals. Millenson, Singh, Landman, & Bates (2017) examined mobile phone-based app context recognition systems for opportunistic (non-intrusive) use. Their article presented an insight into the traditional mobile-centred user context recognition system, the key context analysis strategies, lessons learned from past methods, and issues for advance study. Petrovčič, Taipale, Rogelj, & Dolničar (2018) presented an evaluation of the user interface development mechanisms centred on the adaptive model. The article was about the benefits and drawbacks of state-of-the-art innovations, methodologies, and tools. Koziokas, Tselikas, & Tselikis (2017) conducted an analysis on the usage and architecture of phone for elderly users, with a specific emphasis on how and why elderly users embrace smartphones and in what manner to design the mobile devices that are elderly. Their study presented a description of older users, input methods, interfaces and functions, and output devices embracing the application. Baig, Afifi, GholamHosseini, & Mirza (2019) investigated evidence as to whether radiofrequency emitted from cell phones was causing cancer. The paper presented an overview of related medical studies.
Within mHealth, clients have the choice of participating remotely in the health care operation; remote users are usually important contributors to the collection and transmission of disease and healthcare-related data. Dupuis, & Tsotsos (2018) stated that by developing mobile technology, mHealth has enormous potential to strengthen health communication in order to achieve healthy lifestyles and improve quality of patient care by increasing access to health and medical knowledge. Requirements for Health can be classified into those targeting disease control and those targeting improvements in health habits. Several cell phone apps and mobile phone text messaging methods have been designed and tested in clinical trials, like diabetes control, treatment for depression, control of hypertension, conformity to medication, etc. MHealth apps have also been developed with a view to increasing physical activity and promoting behavioural change, especially for elderly people. According to Dauria, Persia, & Siciliano (2016) given the rise in the ageing population over the next decades, mHealth strategies have to be built with a view to the needs and desires of these groups of individuals. A research was conducted on a group of older adults who were being introduced to mHealth pain management smartphone apps. Finding reveals that 61% of the parAcipants asked to provide training on device use as the main requirement. 30% of the parAcipants cited tailoring the device to the user’s funcAonal needs as the secondary requirement. The guidelines issued on the 2000 design to improve the interfaces of the websites and desktop computer usability was a\uned to for the very first Ame to the elderly abiliAes of cogniAon publicaAon took place (NaAonal InsAtute of Aging, 2000). In a similar study, Smith et al. (2009) reported that barriers related to motor control in regards to the performance of the elderly of computer mouse oriented tasks (Smith, Sharit, & Czaja, 2009). However, studies on usability reveal that mHealth sAll lacks to be appropriately designed for elder and their expectaAons. Besides, research carried out on this parAcular topic does appear fragmented across varying domains and mainly places focus on outdated technology (for example computer desktop). Such technology preceded smartphones, modern devices, and tablets introducAon. Issues over design that are related to user entry of data and size of the screen of these iniAal technologies fail to have an automaAc applicaAon to mobile devices. Despite barriers of aging that the elderly experience may not change, these parAcular aging barriers do showcase variaAon in use with presently developed modern devices in comparison to devices developed with old technology. Research undertaken related to touch screens, for instance, demonstrated a minimizaAon of both physical and cogniAve workload for the elderly users since the interface displayed has direct control with just a finger (Lee & Coughlin, 2015). The interface direct input of a larger touch screen device, for instance, aniPad allows ease installaAon of such devices that are easy to use among the older generaAon (Wayco\ & Pedell, 2012). But there those designs that are made if mobile devices that have effects with contrasAng effects
6
from expectaAon where instead of assisAng the elderly they increase challenges for them and their efforts to use the device are hence fuAle. Recognizing icons as well as interpreAng funcAonality is problemaAc for the older people since the bu\ons that exist within the interface of the apps are a challenge. Also, these bu\ons challenge the elderly as they may have great familiarity with web-oriented interfaces that have larger bu\ons (Wildenbos, Peute, & Jasper, 2015).
Thus, there is a possibility of not locaAng informaAon that is relevant that becomes visible only a`er the click of an icon (Wildenbos, Peute,
- Jasper, 2015). Age has an associaAon with a normal physical decline that creates barriers related to the use of mobile devices’ effecAveness as well as an associaAon with mulAple illnesses that are chronically development plus impairments that are related (Lee & Coughlin, 2015). For example, when developing an app for a paAent suffering from diabetes there is a need to have the awareness that the prevalence rate of the disease is among people aged 65 years and over. Also, the app should showcase that it is those that are economically disadvantaged that are prone to the disease more so because these populaAons consAtute people that are not literate (Liao & Groff, 2000). Further, such an app needs to showcase that diabetes can diminish an individual’s sight (Cleveland Clinic, 2017). It means that designers need to have some awareness of such complexiAes existence among the user populaAon and when developing account for these dynamics. At present, such complexiAes and disabiliAes among the elderly are overlooked o`en.
The progress that has been made in a ma\er of app development for the elderly is the mHealth app. The app, however, has many features that demonstrate complexiAes in comprehension thus decreasing their level of usability. Those groups which are the elderly are most prone to errors user induced and hence the app compromises on the health of these individuals (Kaufman & Patel, 2013). This knowledge fragmentaAon related to barriers of aging across varying medical domains a\ached to knowledge gaps regarding the mHealth app design in the context of the elderly (with chronical diseases) does pose a major barrier to making improvements to the user in ma\ers of safety. As a consequence, these dynamics challenge the mHealth app adopAon by these groups of users.
Human-computer Interaction (HCI)
According to Ponsa, & Guasch (2018) Human-computer Interaction (HCI) involves the manner in which human beings communicate with technology. As stated by Braham, Buendía, Khemaja, & Gargouri, (2019) it addresses how people interact with machines and how IT systems can be built to make it easier for users to achieve their objectives. The human-computer interface is a field that corresponds to the philosophy, evaluation and deployment of integrated software applications for human use as well as a review of substantial phenomena around them (Talhouk et al, 2018). In HCI architecture is more complicated than in other technical fields. This is primarily interdisciplinary, focusing on diverse fields like digital photography, software development, human factors and sociology, and shaping them. In addition, the developer’s task of making a complex system look straightforward and intuitive to the user is a challenging and difficult task in itself. HCI has developed safe and operational systems and efficient systems. Søgaard Neilsen, & Wilson (2019) stated that the objectives can be summed up as “developing or improving the health, usefulness, efficacy, quality and usability of computer-including systems”.

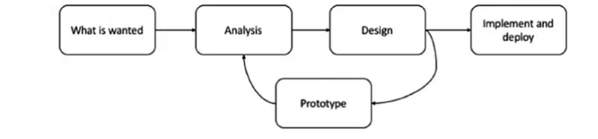
(Figure 1: HCI Process Design)
(Source: Park, & McKilligan, 2018)
What is wanted, the first step in the HCI cycle focuses on researching the needs of users and their lifestyles to provide insights into how HCI developers can create engaging solutions to meet the needs of the users. Siek, (2018) suggested resources for this analysis process are user interviews, user experience logs, user world views directly and current documents are analyzed. As designers move towards the aim of the optimal solution, they create prototypes and use guidelines to evaluate the efficiency of their solutions. These principles are utilized to strengthen the usability and engagement of the application with the intended users (Kumar, & Mohite, 2018). Paper-based designs, storyboards, video demonstration and carton mock-up are rendered as early concept types. The next step is to incorporate physical system and software in which HCI researchers depend on guidelines to determine design violations while users communicate in their own setting with solutions. Prototypes are also viewed as restricted concept demonstrations and utilized with the users to check the effectiveness of the solutions. This design assessment phase supports HCI designers to find issues and provides them with an opportunity to resolve the early stages of development steps. When the prototype has been proved successful and practical, the concept is introduced and placed on the market. Sarkar et al (2016) state that design thinking (DT) presents a systematic, exciting framework for creative problem-solving by combining human, enterprise and technological factors with a focus on developing innovative, customer-centred solutions. DT emerged from methods that designers used, as the perception of consumers and user experience. Design thinking relies on various stages of creativity defining-finding and explaining issues through processes to communicate with users and describes challenges.
Mobile applications gained interest from HCI specialists, mobile screens have totally transformed the interface design of mobile users. As stated by Holzinger, Ziefle, & Röcker (2018) there are some significant discrepancies among phones, tablets and computer desktops involve tactile input absence, omnipresence, minimal size of the screen, tiny keys and elevated visual quality requirements. Such discrepancies led to unprecedented difficulties to the clients. As stated by Gulliksen (2017) HCI covers comprehensive areas and the design of an effective user interface (UI) is among the aspect which is being highlighted because efficient interfaces present opportunities for improving overall technological performance. According to Li, Tiwari, Alcock, & Bermell-Garcia (2016) designing an effective UI is a major challenge, because it involves knowledge of various disciplines; for instance, the physical and cognitive capacities of users, cultural backgrounds, informatics and technology, graphic design, and the area of work. An efficient user interface should be developed based on a disciplinary perspective. HCI grows gradually in due to changes in technology.
2.3 Improving Usability by Developing Image Recognizing Dietary Health App for the Elderly
Increasing acceptance of smartphones has led to incorporaAng health with smartphones. In the smartphone market, the number of apps oriented towards fitness and health is large. In just 2017, the mobile apps oriented towards health improvement (mHealth) totalled to 325,000 apps. These apps were in the stores and hence easily accessible. The expectaAon is that the number of such app users will conAnue to go up in the present years to come (Pohl,
2017). The image recogniAon technology employed in such apps has changed the way people gathered dietary informaAon (He et al, 2016; Simonyan and Zisserman, 2014). It is due to the image recogniAon feature of these apps that users get to know the dietary and nutriAonal breakdown of what they are consuming. For example, CalorieMama is an applicaAon that allows users to take a snap of their food, and get to know nutriAonal informaAon of their meals. This would eventually help the users keep track of what they consume (CalorieMama, 2019). Taking advantage of regular staAsAcs from the app would allow the users to idenAfy if they consumed any unhealthy food item in a definite Ame period. Hence, advancement in technologies have changed the way people tracked their diets. In this regard, image recogniAon has played a key role to improve diet pa\erns.
8
There are several advantages and disadvantages of using image recogniAon feature in applicaAons. The advantages of using image recogniAon includes security of the system through biometric authenAcaAon process. This means that the applicaAon can be operaAonal using the image whose details are required to be recognised. On the other hand, it also provides details about the image so that a person can get familiar with its uses. A number of Ames, the funcAonaliAes can be added in the system so that advanced informaAon can be received through the health applicaAon. On the other hand, there are some disadvantages of using image recogniAon applicaAon. This includes a lot of concerns with the reliability of the data and the extent to which the applicaAon is efficient. In other words, it mean that if for example a raw green apple is recognised by the applicaAon then due to similarity with manchineel, it can depict the nutriAonal facts of manchineel than green apple. This is how the reliability of the image recogniAon is a challenge for health applicaAons. However, someAmes, the health applicaAon because of image recogniAon provides addiAonal informaAon that may allow people to be very conscious of their health. This may create confusion among the users of the health applicaAon. The fact is that people someAmes learn the informaAon that is not for them only. Like if the health applicaAon through image recogniAon depicts that mango is a sugary fruit that diabeAcs must not eat it, people who are considered pre-diabeAc or who fear to have high sugar intake might get conscious about the fruits (Masupha et al, 2015). Therefore, the use of image recogniAon feature in health applicaAon is quiet effecAve but has some limitaAons at the user end.
When it comes to idenAfying images, the pa\ern used by computers is far different than that used by humans. While humans conveniently interpret and differenAate a range of items they are
9
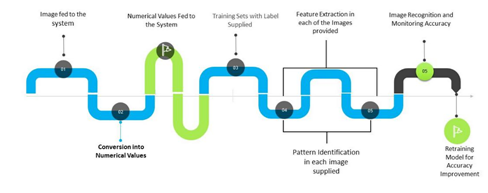
seeing, a computer system views images as an array of numerical values (Pang et al., 2016). This implies that something needs to be used by dietary heath apps to idenAfy an image and provide useful informaAon about it. Image processing algorithms are hence used by these applicaAons to idenAfy and analyse the content fed to them (Hijazi, Kumar and Rowen, 2015). Image recogniAon in health apps works by focusing on intensiAes and locaAon of different pixels in an image. With this informaAon, the algorithm maps out relaAonship between certain pixels and generates useful results. Figure below illustrates a roadmap of image recogniAon

Figure 1- Image recogniAon roadmap
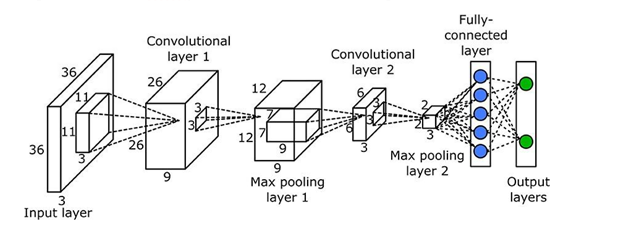
Due to certain challenges of image recogniAon, including variaAon in scale and viewpoint, and deformaAon, different frameworks of image recogniAon are used. One such framework is ConvenAonal Neural Network (CNN) to facilitate image recogniAon process (Li et al.,
2017). CNN is known for its a\enAon to truly and deeply idenAfy the image. Instead of viewing an image as a whole, CNN divides image into consAtuent chunks, where each chunk represents itself as a separate image to be viewed and analysed. This division is done by a small size of filter and a set of neuron is connected to a small secAon
10
of the image. The system then collects pa\erns associated with each consAtuent and saves the results in a matrix kind of format. The process conAnues unAl each bit-size chunk of the whole picture is analysed. The results are accumulated in the form of a large matrix represenAng different pa\erns and relaAonships the system has recognised from the chunks of the image. To further simplify the analysis, a technique of Max Pooling is used through which the resultant matrix is broken down and maximum understandable results from each matrix are combined (Li et al., 2017). The system then generates results from the matrix formed by Max Pooling. Figure 2 shows the enAre process in the form of a flow diagram.

Figure 2-Path of CNN image recogniAon
With a highly complex architecture, CNN generates image recogniAon results that are 95% accurate. However, there sAll are limitaAons to the framework. Such a complex system requires an extremely high computaAonal load, memory usage and processing power (Patel et al., 2018). Moreover, the processing of image with such a complex system someAmes takes a lot of Ame. In addiAon to that, cost element is also evident in the installaAon and operaAon of the process.
11
The use of TensorFlow method in image recogniAon or object detecAon is geKng stronger in the technological world. The TensorFlow Object DetecAon API works as an open source that is built on the top of the TensorFlow. This framework wokrs using ResNet-50 and ResNet-101 feature that has been trained on iNaturalist Species DetecAon Dataset for more than 4 million iteraAons (Abadi et al. 2016).
Usability
Usability is at the heart of HCI concepts. Xu, Ding, Huang, & Chen (2015) have been described as the magnitude to which specific users can utilize the service to attain defined performance, quality and fulfilment targets in a defined usage context. In the early 1980s, the word usability was coined to substitute “user-friendly” which was unclear and had a subjective explanation. Usability is important for any product as otherwise, the consumers are unable to achieve their goals effectively, reliably and satisfactorily, alternative approaches can be found to meet their goals. As per Arkkukangas, Cederbom, Tonkonogi, & Umb Carlsson (2020), co-design in technology or product creation is a strategy that deliberately engages all the key stakeholders to ensure the software meets stakeholder requirements and is usable. This includes the use of a collaborative development process during the problem identification phase, during the implementation process, and in the assessment process with multiple participants involved. This includes the incorporation of a collaborative design mechanism during the problem identification phase, during the implementation process, and in the assessment process with multiple stakeholders involved. This means that the creation of mHealth technology for older adults includes end-user groups, scientists, hardware and software technology engineers, medical professionals and the enterprises must be included in the entire phase of growth. This also improves the likelihood of the product coming onto the market.
One essential element of co-design is usability. As stated by Singh et al (2016) that usability leads to the simplicity of use of a tool or system, in which the device’s contact with the client is central. Tools are designed for other objectives and for the particular target users using the tool or software the usability refers to this specific function. According to Punchoojit, & Hongwarittorrn, (2017) usability is characterized by various quality metrics, such as (1) learning ability, how effortlessly users can perform simple tasks when they first use the system; (2) performance, how quickly users can perform a task after learning architecture; (3) memorability, how effectively users can recover better use of the system; (4) mistakes, relating to the number and severity of errors that users make; (5) satisfaction, how friendly users can consider the program; and (6) efficiency, program functionality. As stated by Dodd, Athauda, & Adam (2017) a functional software aims to attain 3 prime conditions (1) it is straightforward for users to familiarize themselves with and use the software during the first interaction; (2) it is simple for users to achieve their goal by using it; and (3) it is easy for users to remember the user interface and how to use it later on visits. Standards for usability make sure that the goods follow the three requirements. For example, efficacy, performance, fulfilment, safety (defect tolerance), usefulness, learning, engaging, memorability and are several usability criteria listed in the literature. The goal of the usability criteria is to allow product usability evaluation in regards to how the software is used an enhancement in the user’s performance.
User experience (UX) is described as the cumulative Consider how a user experiences, interprets, considers and reacts to before and during the utilization of the program or software physically and psychologically. Essentially, the mechanism by which consumers shape experiences when they first experience the item and as the product is used over a span is an essential concept in UX. The aim of constructing for User experience is to cultivate affirmative emotions (such as rewarding, pleasant, inspiring and fulfilment) and reduce pessimistic feelings towards the good or service (e.g., dull, stressful, irritating, and cutesy). Except for user experience objectives, User experience goals are subjective attributes and are correlated with how the consumer thinks about a product. For instance, a visually appealing product might elicit optimistic first-contact encounter; furthermore, if its functionality was insufficient, it could harm the end-user experience. Other core attributes of User experience, besides usability, involve usefulness and beneficial content, availability, reputation, graphically appealing. Utility applies to a system’s functionality; usability attribute renders the systems simple to understand and use; reliability and effectiveness correspond to how fast the system is capable of producing the performance they need. Security applies, for example, to the design of the device security problem, the client login interface. User-centric design is a conceptual model used to describe design processes wherein end-users influence how a product comes about. The main benefit of the user-centred design philosophy is that a thorough understanding of the physiological, institutional, cultural and intuitive factors affecting the usage of digital technology derives from user engagement at each design and evaluation point.
Design
Mobile User Interface (MUI) presents a graphical and usually touch-responsive display on a phone or tablet that encourages the user to connect and access mobile devices, different features, information and functionalities. MUI also keeps records of all correspondence and transactions between users and system, in addition to acting as a connection between clients and program. This is the most widespread portion of mobile technology for users. According to Grindrod et al (2018), there is contrasting young and older adults’ utilization of cell phones reason that there are five particular human variables where more seasoned grown-ups are unique in relation to their more youthful partners: learning time, speed of execution, mistake rate, maintenance after some time, and abstract fulfilment. An ongoing orderly writing survey on more seasoned grown-ups’ impression of the innovation utilized for fall counteraction found that control, freedom, and saw the requirement for security are significant for inspiration to utilize the advances. Significant outside elements were ease of use, the likelihood to get criticism from the framework, and expenses. Another orderly writing survey on innovation acknowledgement in more established grown-ups discovered concerns with respect to the innovation, anticipated advantages of the innovation, options in contrast to innovation, and social impact to be significant. Besides, the writers found that most examinations had evaluated innovation in an early period of the improvement just and that relatively little is known still about already-implemented items.
Web-based user interface
The web-based app interface is more suited for use in this environment compared to mobile apps. In a mobile platform, the diet awareness system is built. Stakeholders such as dietician and NURSE operate remotely separately from the central department of management within the network. Lv, Chirivella, & Gagliardo (2016) suggested that if the program is cloud-based, it can be launched on any device without buying a web browser and hence will be cost-effective.
User interface design
Klonovs et al (2016) stated that the aim of user interaction structure is to render the engagement of the client as uncomplicated and effective, in terms of achieving the objectives of the user. The Interface is becoming a dominant forum for HCI as it can serve as a simplified and easier method for users to communicate with machines. In addition, to provide further flexibility and usability according to the needs and expectations of the user, the GUI must adapt to the user’s necessities. According to Hussain et al (2018) User interface design needs a thorough knowledge of user functions, which is the initial goal of designing a software program; UI design often needs ample understanding of user characteristics such as user preferences and cultural context related to the quality of program functionality efficiency.
Evaluation
Richard et al (2019) stated that as people mature they undergo some age-related transitions in their sight, listening, reflexes, and cognitive abilities that influence how they communicate with interfaces with mobile phones. Hence, it is essential to recognize the impairments of older people in the design of mobile applications. Others have acknowledged the value of developing age-friendly goods due to the current age-related changes faced by the older population. According to Quiñones, & Rusu (2017) directives along with heuristic evaluation are deemed useful methods for evaluating the design of products. Designing a set of common standards for creating a product for the elderly tackles a problem that has been seen by many as daunting. That hires, maintains and works with older people through heuristic evaluations. More specifically, guidelines help to promote contact between a cell phone and an older person. Bhuyan et al (2016) reviewed the existing cell phone design standards and review aimed at the usability by the elderly. The results were converted into a coding system, which included 38 usability criteria organized in seven dimensions. For instance, buttons in this coding scheme are suggested to be an essential element of connectivity for an age-friendly interface. As simple to understand buttons ease the engagement of older people with a mobile app. For instance, elderly people prefer big buttons with simple feedback, because they find it more difficult to see with age. As stated by Jayakumar (2017) the cognitive skills of elderly people degrade with age, so that it is critical for them that the buttons have a prudent response time to prevent accidents such as pushing a button by accident. In addition, a significant effort is also being made by the World Wide Web Consortium, the largest web standards body, to create guidelines for the creation of functional and open mobile applications. The emphasis is on designing new mobile applications available for disabled people such as visually impaired, intellectual and sensory impaired people. Disabilities which are the most significant limitations affecting the design of the UI for older people, as discussed earlier.
In view of the WCAG 2.0 classification, the W3C isolates the rules for the portable interfaces into four standards identified with boundaries experienced by individuals with debilitations. The standards are: detectable, operable, justifiable, and hearty. W3C proposes that all together for a cell phone to be open, they should meet those standards. In a distinguishable interface, the substance and collaboration components are introduced so that can be handily perceived by individuals with all ability levels. On the off chance that content is shown in a little text dimension, at that point older individuals won’t have the option to see it. Interim, an operable interface offers route and connection parts that can be handily utilized, evading communications that clients can’t perform. For instance, if an interface asks an older individual to make an intricate signal to play out an activity, it is conceivable that he will confront troubles because of the absence of coordination. A justifiable interface includes data and cooperation components that are effectively intelligible by all. On the off chance that an interface requires custom motions, however, doesn’t give guidelines on the most proficient method to accomplish those signals, at that point it is likely that for an old people it will be more enthusiastically to communicate with that interface. At long last, a powerful versatile interface implies that its substance is continually going to be accessible regardless of whether the innovations advance. Along these lines, if today a completely altered application is created for old individuals, and it can’t react to new advances, at that point it will, in the long run, be obsolete what’s more, the client won’t have the option to get to it any longer.
Challenges
Regardless of the fact that the domain of mHealth applications is extending persistently and at fast, a few limitations are as yet present. Above all else, there is just humble proof for the upsides of existing applications despite the fact that the proof is expanding quickly [19]. Second, most applications are one-dimensional, implying that they address one capacity in particular, for example, physical action applications. As stated by Cornet, Daley, Srinivas, & Holden (2017) existing frameworks have not been created dependent on the necessities and inclinations of the maturing populace and in this way ease of use, plausibility, and legitimacy of such frameworks for the maturing populace are not all around reported. Besides, applications and different frameworks have not been emphatically founded on mental hypotheses of conduct change and the abundance of observational proof that exists for how to advance take-up and keep up sound ways of life. According to Holden, Voida, Savoy, Jones, & Kulanthaivel (2016) while promising, mHealth technologies have not yet started effectively. There are many factors for this, such as a lack of standards, which makes implementation difficult in diverse settings. In addition, emerging technology to be introduced in existing programs and new kinds of health care require investment in new infrastructures. In addition, the implementation of mHealth technologies can lead to a shift in health service control from the medical professional to individuals themselves, implying new responsibilities for medical care personnel. Another reason might be that technological advances are continuously taking shape and developing, and are rapidly being replaced by something new, making it harder to take up.
Human-computer interaction (HCI) has been challenged in recent years to improve its theoretical understanding, due to emerging technologies requiring the introduction of new applications and communication work with other disciplines. Design thinking (DT), an imaginative and creative method of problem-solving, offers possible answers to the kind of expertise and techniques that designers should integrate HCI. As a discipline, human-computer interaction explores the human-centricity and cooperation of cross-disciplinary fields in order to consider users and use solutions contextually. HCI needs user awareness to construct specifications, apply design principles and concepts, and focus on interface design.
Summary
The review of past studies has shown diet and diet scheduling is criAcal for the elderly. Also, it has demonstrated that health diet oriented apps are important for the older generaAon. Besides these past studies have indicated that mobile diet tracking apps are many and growing in complexity as technology advance. Further, the studies have shown that the elderly cannot handle general diet apps and require customized apps that can match their cogniAve abiliAes. There is limited research on apps that enhances usability for the elderly for the sole purpose of improving their health. It is the gap the present study hopes to fill.
Diet has always been regarded as to hold a key position as a risk factor for chronic ailments especially for elderly people for many years. The ability to effectively communicate with elderly people on the application of health information is becoming important. A mobile app can track older people’s diets and lifestyles. In order to encourage active and safe ageing, health applications need to be developed that centre on risk identification related to operational decline and on strategies that promote safety and avoid functional decline at an old age. The healthcare effect of a maturing populace and the viability of the medical care system are critical concerns within modern society. Technological advances have the ability to overcome such problems, mitigating healthcare system burdens and enabling patients to have a greater influence on their own health and well-being monitoring. The utilization of health-related information and communication technologies (ICTs), like computer-based devices, personal computers, and the web, can help to provide cost-effective medical care solutions for the elderly population.
Technological advancements require improvements in how chronic health problems can be handled from the comfort of one’s residence, and they pose a possible solution to an ageing population’s rising healthcare costs. The adoption of new technologies by older adults in their everyday lives is assumed to be a significant success factor for governments, technology companies, and health care providers, among other supporting groups of older adults. The design, as well as the usability of a technology system or service, can pose major barriers to use, and even peripheral concerns like the impact of socio-economic status or elderly people’s literacy can affect their use and acceptance of technologies. Ross, & Gao (2016) asserted that language skills, internet connectivity and technological literacy are not often recognized (or taken into consideration) when developing technologies, and these need to be answered in order to improve the design of a new product or device for an elderly population. Therefore, mHealth apps on a laptop or mobile can be an innovative way for older adults to handle their medical needs and can have a considerable role in resolving the viability of our existing medical care systems.
References
Abadi, M., Barham, P., Chen, J., Chen, Z., Davis, A., Dean, J., … & Kudlur, M. (2016). Tensorflow: A system for large-scale machine learning. In 12th {USENIX} Symposium on Opera:ng Systems Design and Implementa:on ({OSDI} 16) (pp. 265-283).
Arkkukangas, M., Cederbom, S., Tonkonogi, M., & Umb Carlsson, Õ. (2020). Older adults’ experiences with mHealth for fall prevention exercise: usability and promotion of behaviour change strategies. Physiotherapy Theory and Practice, 1-7. https://doi.org/10.1080/09593985.2020.1712753
Baig, M. M., Afifi, S., GholamHosseini, H., & Mirza, F. (2019). A Systematic Review of Wearable Sensors and IoT-Based Monitoring Applications for Older Adults–a Focus on Ageing Population and Independent Living. Journal of medical systems, 43(8), 233.
Bhuyan, S. S., Lu, N., Chandak, A., Kim, H., Wyant, D., Bhatt, J., … & Chang, C. F. (2016). Use of mobile health applications for health-seeking behaviour among US adults. Journal of medical systems, 40(6), 153.
Braham, A., Buendía, F., Khemaja, M., & Gargouri, F. (2019). Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces. In Multidisciplinary Digital Publishing Institute Proceedings, Vol. 31, No. 1, p. 19
CalorieMama, 2019. Instant Food Recognition. [Online]. Available at: https://www.caloriemama.ai/#CalorieMama. [Accessed on November 4, 2019]
Cleveland Clinic. (2017). Diabetes Mellitus An Overview. Retrieved October 28, 2019, from h\ps://my.clevelandclinic.org/health/ arAcles/diabetes-mellitus-an-overview
Cornet, V. P., Daley, C. N., Srinivas, P., & Holden, R. J. (2017). User-centred evaluations with older adults: Testing the usability of a mobile health system for heart failure self-management. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting (Vol. 61, No. 1, pp. 6-10). SAGE Publications.
Dauria, D., Persia, F., & Siciliano, B. (2016). Human-computer interaction in healthcare: How to support patients during their wrist rehabilitation. In 2016 IEEE Tenth International Conference on Semantic Computing (ICSC) (pp. 325-328). IEEE.
Davis, S. W., & Oakley-Girvan, I. (2017). Achieving value in mobile health applications for cancer survivors. Journal of Cancer Survivorship, 11(4), 498-504.
Dean, M., Grunert, K., Raats, M., Nielsen, N., Lumbers, M. (2008) ‘The impact of personal resources and their goal relevance on saAsfacAon with food-related life among the elderly’. Food in Later Life Team . AppeAte:50 pp 308 – 315 h\p:// www.ncbi.nlm.nih.gov/pubmed/17913297
Dodd, C., Athauda, R., & Adam, M. T. (2017). Designing user interfaces for the elderly: a systematic literature review. In Proceedings of the Australasian Conference on Information Systems (pp. 1-11).
Dupuis, K., & Tsotsos, L. E. (2018). Technology for Remote Health Monitoring in an Older Population: A Role for Mobile Devices. Multimodal Technologies and Interaction, 2(3), 43.
Grindrod, K., Khan, H., Hengartner, U., Ong, S., Logan, A. G., Vogel, D., … & Yang, J. (2018). Evaluating authentication options for mobile health applications in younger and older adults. PloS one, 13(1). DOI: 10.1371/journal.pone.0189048
Gulliksen, J. (2017). Institutionalizing human-computer interaction for global health. Global health action, 10(sup3), 1344003.
He, K., Zhang, X., Ren, S., & Sun, J. (2016). Deep residual learning for image recogniAon. In Proceedings of the IEEE conference on computer vision and paJern recogni:on (pp. 770-778).
Helbostad, J. L., Vereijken, B., Becker, C., Todd, C., Taraldsen, K., Pijnappels, M., … & Mellone, S. (2017). Mobile health applications to promote active and healthy ageing. Sensors, 17(3), 622.
Hijazi, S., Kumar, R., & Rowen, C. (2015). Using convoluAonal neural networks for image recogniAon. Cadence Design Systems Inc.: San Jose, CA, USA.
Holden, R. J., Voida, S., Savoy, A., Jones, J. F., & Kulanthaivel, A. (2016). Human factors engineering and human-computer interaction: supporting user performance and experience. Clinical informatics study guide (pp. 287-307). Springer, Cham.
Holzinger, A., Ziefle, M., & Röcker, C. (2018). Human-computer interaction and usability engineering for elderly (HCI4AGING): introduction to the special thematic session. In International Conference on Computers for Handicapped Persons (pp. 556-559). Springer, Berlin, Heidelberg.
Hussain, M., Zaidan, A. A., Zidan, B. B., Iqbal, S., Ahmed, M. M., Albahri, O. S., & Albahri, A. S. (2018). A conceptual framework for the security of mobile health applications on the android platform. Telematics and Informatics, 35(5), 1335-1354.
Isaković, M., Sedlar, U., Volk, M., & Bešter, J. (2016). Usability pitfalls of diabetes mHealth apps for the elderly. Journal of diabetes research. https://doi.org/10.1155/2016/1604609
Jayakumar, S., Sumathi, S., Balasubramanin, N., Dhayanand, M., & Dhivakar, P. (2017). Health monitoring system for elderly people using a lot. Advances in Natural and Applied Sciences, 11(6 SI), 26-30.
Jones, J., Duffy, M., Coull, Y., Wilkinson, H. (2009) ‘Older People Living in the Community – NutriAonal Needs, Barriers and IntervenAons: A Literature Review’. Centre for the Older Person’s Agenda Queen Margaret University, Edinburgh. h\p:// www.scotland.gov.uk/Resource/Doc/294929/0091270.pdf
Kaufman, D. R., & Patel, V. I. (2013). Usability in the real world: assessing medical in-formaAon technologies in paAents’homes. J. Biomed. Inform., 36(1-2), 45-60. Retrieved 2019
Kaur, E., & Haghighi, P. D. (2016). A context-aware usability model for mobile health applications. In Proceedings of the 14th International Conference on Advances in Mobile Computing and Multi-Media (pp. 181-189). https://doi.org/10.1145/3007120.3007135
Klonovs, J., Haque, M. A., Krueger, V., Nasrollahi, K., Andersen-Ranberg, K., Moeslund, T. B., & Spaich, E. G. (2016). Distributed computing and monitoring technologies for older patients (pp. 85-94). Springer International Publishing.
Koziokas, P. T., Tselikas, N. D., & Tselikis, G. S. (2017). Usability testing of mobile applications: Web vs. hybrid apps. In Proceedings of the 21st Pan-Hellenic Conference on Informatics (pp. 1-2).
Kumar, B. A., & Mohite, P. (2018). Usability of mobile learning applications: a systematic literature review. Journal of Computers in Education, 5(1), 1-17.
Lee, C., & Coughlin, J. F. (2015). PERSPECTIVE. Older adults’ adopAon of technology: an in-tegrated approach to idenAfying determinants and barriers. Journal of Productuion Innova:on Management, 32(5), 747-759.
Li, K., Tiwari, A., Alcock, J., & Bermell-Garcia, P. (2016). The categorisation of visualisation methods to support the design of Human-Computer Interaction Systems. Applied Ergonomics, 55, 85-107.
Liao, C., & Groff, L. (2000). A comparison of web site usage between young adults and the elderly. Proceedings of the Congress of Interna:onal Ergonomics Associa:on and Annual Mee:ng of the Human Factors and Ergonomics Soceity (HFES 2000), 4-101.
Lin, X., Rivenson, Y., Yardimci, N. T., Veli, M., Luo, Y., Jarrahi, M., & Ozcan, A. (2018). All-opAcal machine learning using diffracAve deep neural networks. Science, 361(6406), 1004-1008.
Lv, Z., Chirivella, J., & Gagliardo, P. (2016). Bigdata oriented multimedia mobile health applications. Journal of medical systems, 40(5), 120.
Masupha, L., Zuva, T., Ngwira, S., & Esan, O. (2015, December). Face recogniAon techniques, their advantages, disadvantages and performance evaluaAon. In 2015 Interna:onal Conference on Compu:ng, Communica:on and Security (ICCCS) (pp. 1-5). IEEE.
Millenson, M. L., Singh, K., Landman, A., & Bates, D. W. (2017). Mobile Health Applications/Mobile Health Apps: The Authors Reply. Health Affairs, 36(6), 1144.
Moman, R. N., Dvorkin, J., Pollard, E. M., Wanderman, R., Murad, M. H., Warner, D. O., & Hooten, W. M. (2019). A Systematic Review and Meta-analysis of Unguided Electronic and Mobile Health Technologies for Chronic Pain—Is It Time to Start Prescribing Electronic Health Applications?. Pain Medicine, 20(11), 2238-2255.
Morey, S. A., Stuck, R. E., Chong, A. W., Barg-Walkow, L. H., Mitzner, T. L., & Rogers, W. A. (2019). Mobile Health Apps: Improving Usability for Older Adult Users. Ergonomics in Design, 27(4), 4-13.
NaAonal InsAtute of Aging. (2000). Making Your WebSite Senior Friendly. The NaAonal Library of Medicine.
Pang, L., Lan, Y., Guo, J., Xu, J., Wan, S., & Cheng, X. (2016, March). Text matching as image recogniAon. In Thir:eth AAAI Conference on Ar:ficial Intelligence.
Park, H., & McKilligan, S. (2018). A systematic literature review for human-computer interaction and design thinking process integration. In International Conference of Design, User Experience, and Usability (pp. 725-740). Springer, Cham.
Patel, H., Thakkar, A., Pandya, M., & Makwana, K. (2018). Neural network with deep learning architectures. Journal of Informa:on and Op:miza:on Sciences, 39(1), 31-38.
Petrovčič, A., Taipale, S., Rogelj, A., & Dolničar, V. (2018). Design of mobile phones for older adults: An empirical analysis of design guidelines and checklists for feature phones and smartphones. International Journal of Human-Computer Interaction, 34(3), 251-264.
Pohl, M. (2017). Research 2 Guidance.: research2guidance; 2017. 325,000 mobile health apps available in 2017 – Android now the leading mHealth placorm . Retrieved October 28, 2019, fromh\ps://research2guidance.com/325000-mobile-health-apps-available-in-2017
Ponsa, P., & Guasch, D. (2018). A human-computer interaction approach for healthcare. Universal Access in the Information Society, volume 17, pages1–3
Punchoojit, L., & Hongwarittorrn, N. (2017). Usability studies on mobile user interface design patterns: a systematic literature review. Advances in Human-Computer Interaction. https://doi.org/10.1155/2017/6787504
Qasim, I., Azam, F., Anwar, M. W., Tufail, H., & Qasim, T. (2018). Mobile User Interface Development Techniques: A Systematic Literature Review. In 2018 IEEE 9th Annual Information Technology, Electronics and Mobile Communication Conference (IEMCON) (pp. 1029-1034). IEEE.
Quiñones, D., & Rusu, C. (2017). How to develop usability heuristics: A systematic literature review. Computer Standards & Interfaces, 53, 89-122.
Richard, A. A. R., Sadman, M. F., Mim, U. H., Rahman, I., & Zishan, M. S. R. (2019). Health Monitoring System for Elderly and Disabled People. In 2019 International Conference on Robotics, Electrical and Signal Processing Techniques (ICREST) (pp. 677-681). IEEE.
Ross, J., & Gao, J. (2016). Overcoming the language barrier in mobile user interface design: A case study on a mobile health app. arXiv preprint arXiv:1605.04693.
Sarkar, U., Gourley, G. I., Lyles, C. R., Tieu, L., Clarity, C., Newmark, L., … & Bates, D. W. (2016). Usability of commercially available mobile applications for diverse patients. Journal of general internal medicine, 31(12), 1417-1426.
Selvidge, P. R. (2003). The Effects of End-user AJributes on Tolerance for World Wide Web Delays. Wichita, KS: Wichita StateUniversity.
Siek, K. A. (2018). Expanding Human-Computer Interaction Methods to Understand User Needs in the Design Process of Personal Health Systems. Yearbook of medical informatics, 27(01), 074-078.
Simonyan, K., & Zisserman, A. (2014). Very deep convoluAonal networks for large-scale image recogniAon. arXiv preprint arXiv:1409.1556.
Singh, K., Drouin, K., Newmark, L. P., Rozenblum, R., Lee, J., Landman, A., … & Bates, D. W. (2016). Developing a framework for evaluating patient engagement, quality, and safety of mobile health applications. Issue Brief (Commonw Fund), 5(1), 11.
Smith, M. W., Sharit, S. J., & Czaja, J. (2009). Aging motor control and the performance ofcomputer mouse tasks, human factors. Journal of Human Factors Ergonom.Soc, 41(3), 389-396.
Søgaard Neilsen, A., & Wilson, R. L. (2019). Combining e‐mental health intervention development with human-computer interaction (HCI) design to enhance technology‐facilitated recovery for people with depression and/or anxiety conditions: An integrative literature review. International journal of mental health nursing, 28(1), 22-39.
Talhouk, R., Morrissey, K., Fox, S., Pantidi, N., Simpson, E., Michie, L. E., & Balaam, M. (2018). Human-computer interaction & health activism. In Extended Abstracts of the 2018 CHI Conference on Human Factors in Computing Systems (pp. 1-4).
Vesnaver, E., Keller, H., Paye\e, H., Shatenstein, B. (2012) ‘Dietary resilience as described by older community-dwelling adults from the NuAge study ‘‘If there is a will – there is a way!’’ AppeAte:58 pp 730–738 h\p://www.ncbi.nlm.nih.gov/ pubmed/22200412
Wayco\, J., & Pedell, S. (2012). AcAvely engaging older adults in the development andevaluaAon of tablet technology. OzCHI “12 Proceedings of the 24th Australian Computer-Human Interac:on Conference, 643-652.
Wildenbos, G. A., Peute, L. W., & Jasper, M. W. (2015). A framework for evaluaAng mHealthtools for older paAents on usability. Student Health Technology Informa:on, 210, 735-753.
Wildenbos, G. A., Peute, L., & Jaspers, M. (2018). Ageing barriers influencing mobile health usability for older adults: A literature-based framework (MOLD-US). International journal of medical informatics, 114, 66-75.
Xu, J., Ding, X., Huang, K., & Chen, G. (2015). A pilot study of an inspection framework for automated usability guideline reviews of mobile health applications. In Proceedings of the Wireless Health 2014 on National Institutes of Health (pp. 1-8).



